How to Host a Website On GitHub Pages
Want to host your website for free? Let me show you how to host a static website on GitHub Pages. You won’t need any fancy web hosting, just some basic files and your GitHub account.
Step-by-Step Guide to GitHub Website Hosting
Open GitHub and Log In
Look for the “+” icon in the top-right corner and click “New repository.”
Create Your Repository
Give your repository a name and tick the box to add a README file. Then, hit "Create repository."Upload Website Files
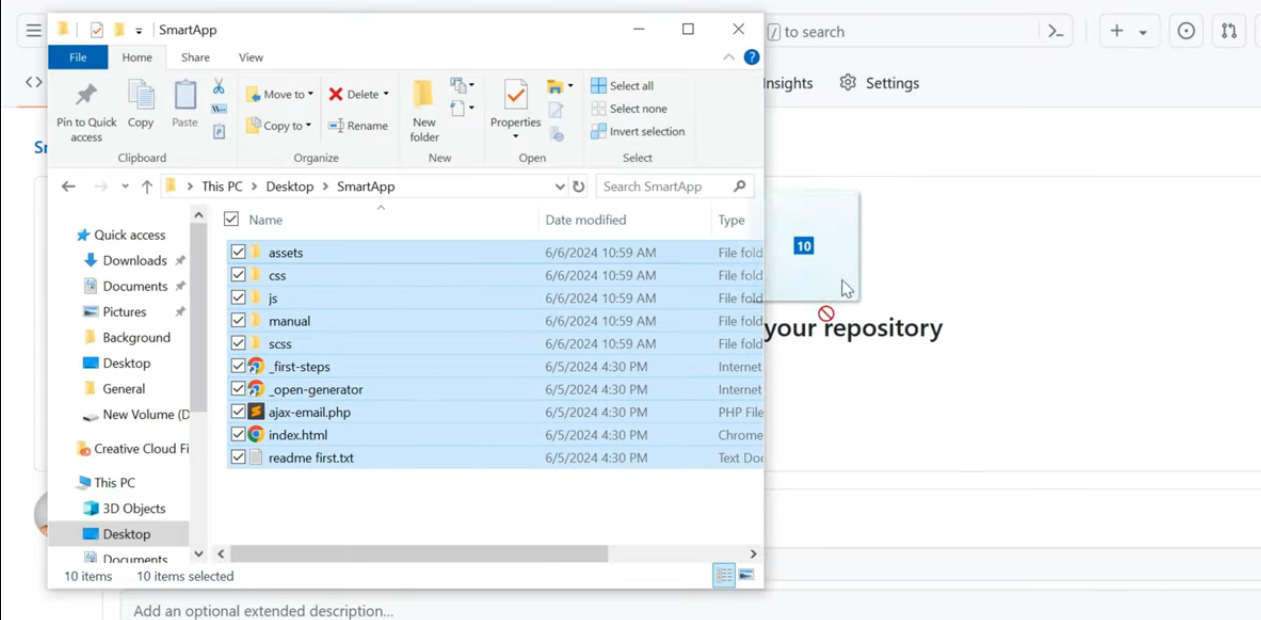
Click “Add file” → “Upload files” → drag and drop your website’s files or click to select them manually.Deploy Your Website on GitHub
Once the files are uploaded, go to Settings → Pages → under “Build and Deployment,” choose GitHub Actions and select “Static HTML.”Finalize the Deployment
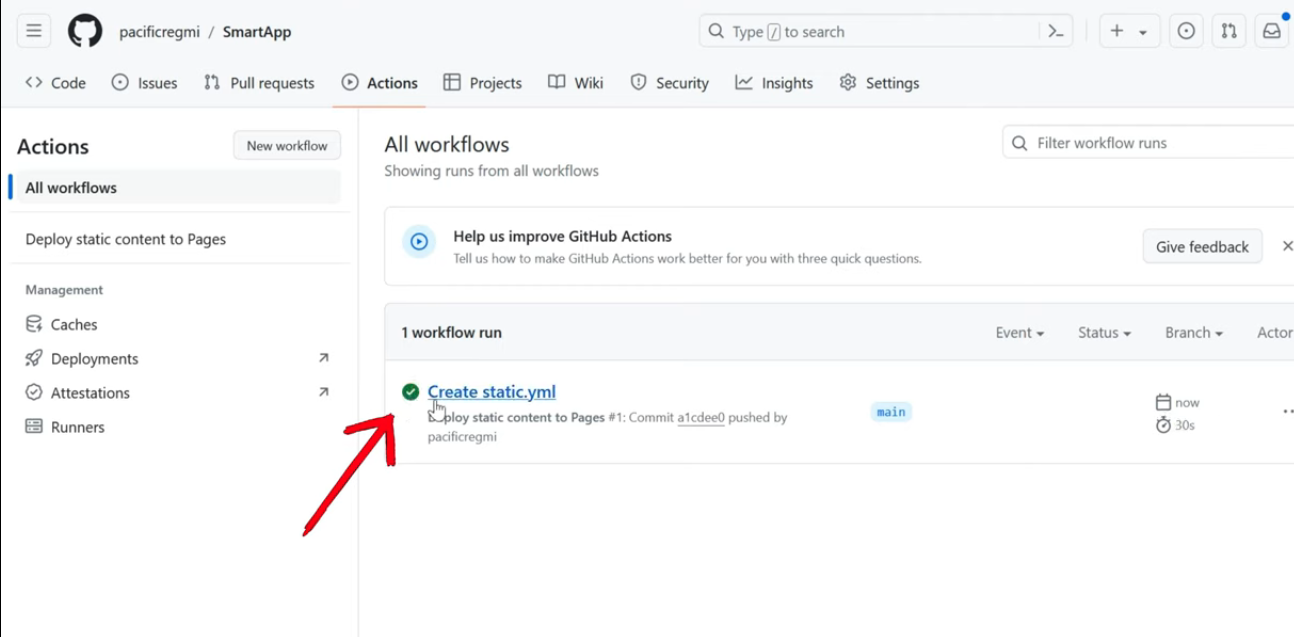
Click Commit changes, and GitHub will automatically start deploying your website.Find Your Live Link
Once deployment finishes, return to Settings → Pages to find your website link. Congratulations, your site is live!Why Choose GitHub for Free Hosting?
- Cost-Free Hosting – Ideal for small personal projects.
- Easy Setup – No tech wizardry required.
- Custom Domains – Connect your domain without extra hosting fees.

.jpg)


















* Please Don't Spam Here. All the Comments are Reviewed by Admin.